What is an Array?🤔
Need of using Array ?🤔
Methods of Array?🤔
Advantages of using Array?🤔
Conclusion ?🤷♂️
Quick view an Array
- An array is a collection of element where we can stored multiple value like string, integer, number, boolean, null, undefined number of things.
- In JS, arrays are basically objects. The typeof operator in JavaScript returns "object" for arrays.
- If you know, The value we store it stored at contiguous memory locations. It is the simplest data structure where each data element can be accessed directly by only using its.
- This is a contiguous memory block of five bytes, spanning from location 1 to location 5:

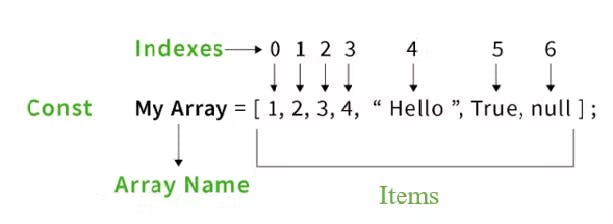
- The first element of an array is at index 0, the second is at index 1, and it continue the process till the end value.
Here will some concept clear as soon as you see below image 👇👇

Quick view on why array? 🤔
In programming, most of the cases need to store a large amount of data of a similar type. We need to define numerous variables to store such a huge amount of data. While writing the programs, it would be very tough to memorize all variable names. Instead, it is better to define an array and store all the elements in it.
Quick view on methods of an Array🙄🙄
To add/remove elements:➕➖
push(...items) – adds items to the end, it will modify the current array and return the new length of array
pop() – extracts an item from the end,
shift() – extracts an item from the beginning,
unshift(...items) – adds items to the beginning.
concat(...items) – returns a new array: copies all members of the current one and adds items to it. If any of items is an array, then its elements are taken.
slice(start, end) – creates a new array, copies elements from index start till end (not inclusive) into it.
splice(pos, deleteCount, ...items) – at index pos deletes deleteCount elements and inserts items.
Let see 😎😎 via Practice
push() :
let pushArray = ["saurabh", "gaurav", "numan"];
pushArray.push("rahul");
// output: ["saurabh", "gaurav", "numan", "rahul"];
pop() :
let extractArray = ["saurabh", "gaurav", "numan"];
extractArray.pop();
// output: ["saurabh", "gaurav"];
shift() :
let extractArray = ["saurabh", "gaurav", "numan"];
extractArray.shift();
// output: [ "gaurav", "numan"];
unshift() :
let addAtfirst = [2,3,4,5,6]
addAtfirst.unshift(1);
// output: [1,2,3,4,5,6];
concat() :
let a = [1,2,3,4,5,6];
let b = [7,8,9,10,];
//output [1,2,3,4,5,6,7,8,9,10]
slice() :
<html>
<body>
<script type="text/javascript">
var fruits = ["Banana", "Orange", "Apple", "Mango"];
document.write(fruits.slice(0,1) + "<br />"); //Banana
document.write(fruits.slice(1) + "<br />"); //Orange,Apple,Mango
document.write(fruits.slice(-2) + "<br />"); //Apple,Mango
document.write(fruits); //Banana,Orange,Apple,Mango
</script>
</body>
</html>
splice() :
Want to modified array 🛠️🛠️ or edit some value use " splice Methode "
let modifyArray = ['a','b',34, "saurabh", "gaurav"]
// syntax : arry.splice(positionNoindex, howMuchDeleted, value);
modifyArray.splice(2, 2,"New value 1", "New value 2");
//ourput : [''a'', "b", "New value 1", "New value 2", "gaurav"]
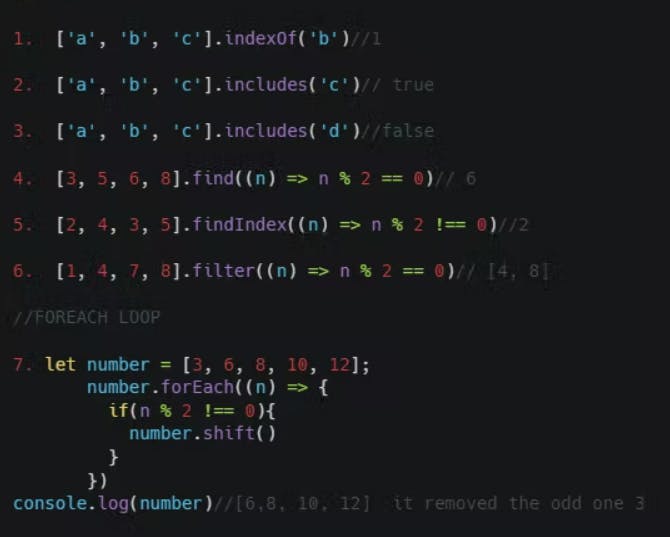
To search among elements:
indexOf/lastIndexOf(item, pos) – look for item starting from position pos, return the index or -1 if not found.
includes(value) – returns true if the array has value, otherwise false.
find/filter(func) – filter elements through the function, return first/all values that make it return true. findIndex is like find, but returns the index instead of a value. To iterate over elements:
- forEach(func) – calls func for every element, does not return anything.

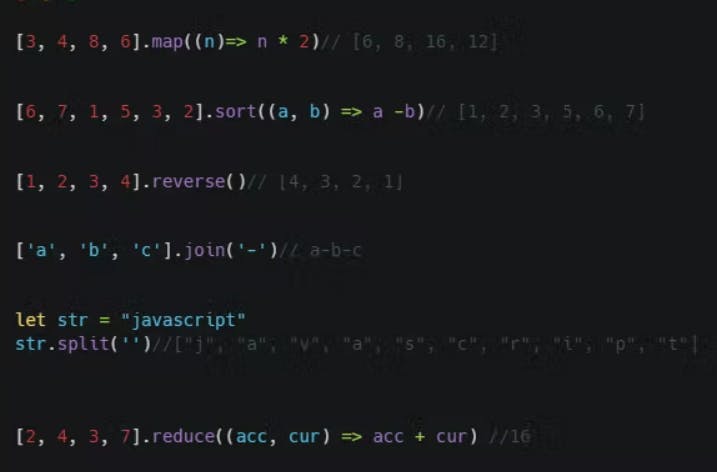
To transform the array:
map(func) – creates a new array from results of calling func for every element.
sort(func) – sorts the array in-place, then returns it.
reverse() – reverses the array in-place, then returns it.
split/join – convert a string to array and back.
reduce/reduceRight(func, initial) – calculate a single value over the array by calling func for each element and passing an intermediate result between the calls.

Conclusion
We already covered almost all array method that what you should know in array regular practice will make all the methods to stick in the brain.